Der renommierte Grafikdesigner Paul Rand formulierte einst „Without contrast, you’re dead“. Nicht ohne Grund bildet der Kontrast neben Hierarchie, Balance, Ausrichtung, Nähe, Verständlichkeit, Wiederholung und Funktion ein Schlüssel Prinzip im Grafikdesign.
Aber wann genau spricht man von Kontrast? Kontrast entsteht immer dort, wo sich zwei oder mehrere Elemente eines Designs visuell unterscheiden – er kann somit immer nur im Kontext existieren. Es können Kontraste mittels Unterschiede in Farbe, Größe, Positionierung, Form oder vieler weiterer Eigenschaften geschaffen werden.
Die Bedeutung von Kontrast
Kontraste haben im Grafikdesign etliche Funktionen: Sie schaffen Tiefe und Bewegung, Spannung und Balance, visuelle Hierarchien und Fokuspunkte. Sie heben Wichtiges hervor, verbinden und unterscheiden Elemente, erhöhen die Lesbarkeit und schaffen Klarheit in der Kommunikation. Kontrastreiche Designs wirken generell eindrucksvoll, halten die Aufmerksamkeit der Betrachtenden und bleiben durch Überraschungselemente länger im Gedächtnis.
Kurzum: Kontrast ist ein mächtiges Werkzeug in der Kommunikation eines Designs – auch ganz ohne Text.
Doch welche Kontrastarten gibt es, und welche Wirkung können wir als Grafiker:innen damit konkret erzielen? Hier ein kurzer Überblick.
Kontrastarten
Unterschiedliche Kontraste erzielen bei Betrachtenden auch eine unterschiedliche Wirkung. Kontraste können beim Gestalten also ganz gezielt eingesetzt werden.
Farbkontraste
Es gibt viele verschiedene Arten von Farbkontrasten. Allgemein steigern sie die Lebendigkeit, Dynamik und Intensität eines Designs.
- Kontraste durch das Kombinieren reiner Farben wirken etwa bunt, kräftig und besonders auffällig.
- Helligkeitskontraste sorgen hingegen für besonders gute Lesbarkeit, Einprägsamkeit und einen Eindruck von Räumlichkeit.
- Kontraste in der Farbtemperatur wirken besonders belebend und aktivierend.
- Durch die Kombination aus wenig gesättigten Farben mit reinen, gesättigten Farben entsteht ein sogenannter Qualitätskontrast. Dieser sorgt für eine ausgeglichenen und harmonische Wirkung, einem Zusammenspiel aus Leuchtkraft und Trübheit.
- Das Kombinieren von Schwarz, Weiß oder Grau mit bunten Farben lässt Bunt-Unbunt Kontraste entstehen. Bunte, helle Farben auf Schwarz zeigen hohe Präsenz und Leuchtkraft, während Farben auf Weiß eher freundlich wirken.
Beim Einsatz von Farbkontrasten ist jedoch auch Vorsicht geboten: es gibt Farbkontraste, die nicht angenehm anzusehen sind, vor allem bei Komplementärkontrasten kann dies der Fall sein.



Reiner Farbkontrast – Bildquelle
Farbtemperaturkontrast – Bildquelle
Farbqualitätskontrast – Bildquelle
Schriftkontraste
Das Verwenden unterschiedlicher Schriften kann die Klarheit der kommunizierten Nachricht eines Designs komplementieren, wichtige Informationen hervorheben, Textpassagen auflockern und historische Assoziationen hervorrufen. Als Faustregel gilt hier jedoch, die Anzahl der verwendeten Schriften auf 2 bis 3 zu beschränken, um Verwirrungen bei den Betrachtenden zu vermeiden.

Größenkontraste
Größenkontraste sorgen für ein Gefühl von Tiefe, Bewegung und Spannung in einem Design. Bezüglich der Kommunikation bilden sie ein beliebtes Tool zur Erstellung einer visuellen Gewichtungs-Hierarchie, um den Fokus der Betrachtenden zu lenken.

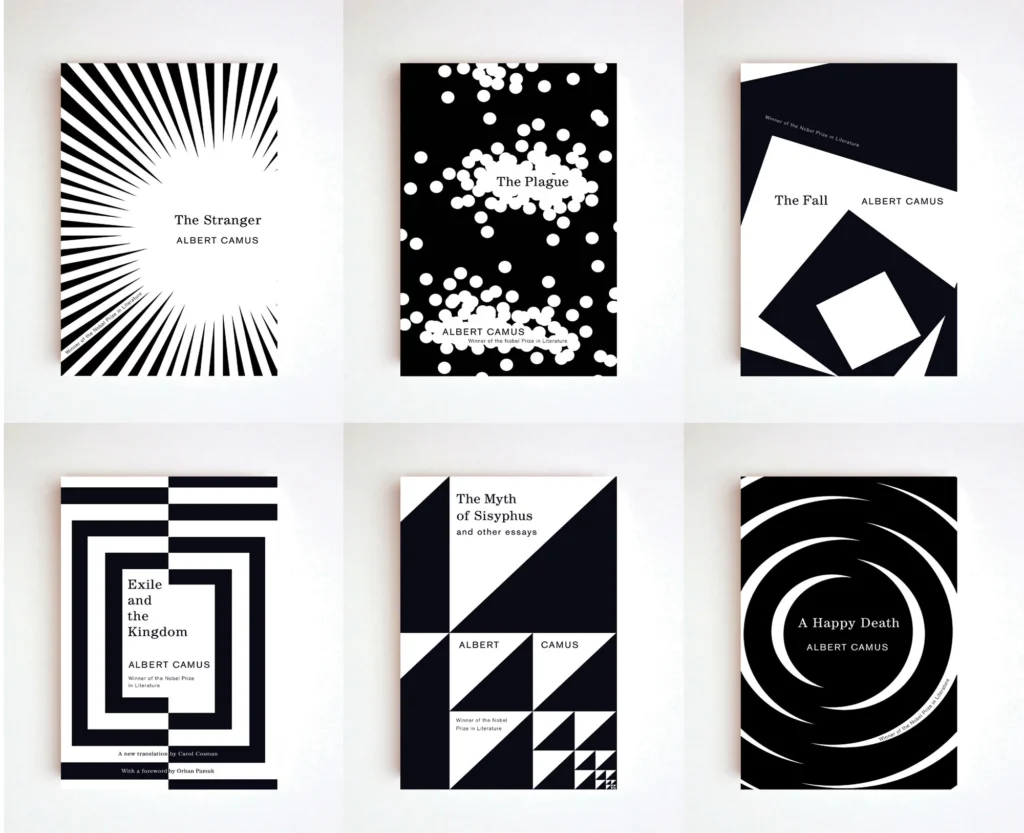
Formkontraste
Unterschiede in eingesetzten Formen können zur Fokuslenkung und Erstellung von Blickfängen eingesetzt werden. Darüber hinaus rufen unterschiedliche Formen auch verschiedene Assoziationen hervor. Runde Formen werden im Allgemeinen als natürlich wahrgenommen, während eckige Formen menschengemacht sowie intellektuell wirken. Die Kombination von Formen mit unterschiedlichen Assoziationen sorgt somit nicht nur für einen interessanten visuellen Kontrast, sondern kann gezielt für die Vermittlung von Nachrichten eingesetzt werden.

Kontraste in Textur und Muster
Die Ausprägung von Kontrasten innerhalb von Texturen und Mustern ist ausschlaggebend dafür, ob sie als grafisches Element, oder als Hintergrund wahrgenommen werden. Das Kombinieren von unterschiedlichen Texturen ermöglicht zudem das Einbinden gegensätzlicher Eigenschaften, etwa glatt und rau, flach und erhöht oder neu und alt und bietet sich somit auch als gezielte Kommunikationsmethode an. Verwendete Muster wirken nicht nur einprägsam, sondern sie verstärken auch die Wirkung des umliegenden Weißraums. Das Design als Ganzes gewinnt somit an Ausdruck.

Kompositionskontraste
Text wird auf eine bestimmte Weise ausgerichtet, Abstände werden festgelegt, Elementen werden Positionen zugewiesen – Kurz gesagt, ein Design besitzt immer eine Art von Organisationsstruktur. Das Ausmaß an „vollen“ und „leeren“ Teilbereichen eines Layouts wird hierbei als Dichte beschrieben. Das Schaffen von kompositionellem Kontrast durch das Durchbrechen von Organisation oder Dichte setzt Fokuspunkte in einem Design, verstärkt die Dynamik und Tiefe und hält die Aufmerksamkeit der Betrachtenden.

Kontraste in der Bilderwelt
Das Mischen von Fotografien, Zeichnungen und Illustrationen sorgt für Überraschungseffekte und sendet unterschiedliche Signale an die Betrachtenden, von Realität über Persönliches bis zum Abstrakten. Bildkontraste können gezielt je nach zu übermittelnder Nachricht abgewogen werden.

Was zu beachten ist
Das Einführen von Kontrast kann ein Design somit aufwerten und dabei helfen, das jeweilige Designziel zu erreichen. Doch auch hier gibt es Grenzen und Richtlinien, die beachtet werden müssen. Beim Einführen von Unterschieden sollte somit nicht auf die Kontinuität vergessen werden: Das Design sollte trotzdem eine Einheit bilden. Außerdem ist weniger oft mehr: Kontrast geht über extreme Gegensätze hinaus und kann im Überfluss als verwirrend und aufdringlich wirken.
Beim Erstellen eines gelungenen, kontrastreichen Designs müssen im Vorfeld eine Reihe von Entscheidungen getroffen werden: Welches Designziel soll erreicht werden und welche Kontraste können hierbei am besten unterstützen? Welche Kontrastart wirkt am besten im verfügbaren Medium? Welche visuellen Unterschiede im Design erzeugen ausdrucksstarke Kontraste, welche erzeugen Konflikte?
Wenn er passend angewendet wird, bildet der Kontrast zu Recht ein mächtiges Werkzeug im Grafikdesign, mit der Betonung auf das Wort „passend“ – Beim Arbeiten mit Kontrast kommt es letzten Endes immer auch auf die Intuition der Designerin/des Designers an.
Quellen
254-online. (k.D.). Contrast Principle Of Design. Abgerufen von https://254-online.com/contrastprinciple-of-design/.
Kliever, J. (2021). Designing with contrast: 20 tips from a designer. Abgerufen von https://www.canva.com/learn/contrasting-colors/.
Korthaus, C. (2017). Grundkurs Grafik und Gestaltung. Fit für Studium und Ausbildung. Bonn: Rheinwerk Design.
Lupton, E., Phillips, J. C. (2015). Graphic Design: The New Basics: Second Edition, Revised and Expanded. Hudson: Princeton Architectural Press.
Onlineprinters. (2017). Farbkontraste in der Kunst: Komplementärfarben, Itten und die Zahl 7. Abgerufen von https://www.onlineprinters.de/magazin/7-farbkontrastekomplementaerfarben-wirkung
Pluralsight. (2014). It’s Not Just Black and White – Understanding the Importance of Contrast in Graphic Design. Abgerufen von https://www.pluralsight.com/blog/creative-professional/justblack-white-using-contrast-get-attention-graphic-designs
Samara, T. (2020). Design Elements – A Graphic Style Manual, Third Edition: Understanding the rules and knowing when to break them. Gloucester: Rockport Publishers.